
最強の無料テーマで大人気のCocoon
わたしも立ち上げ時からずっとCocoonを使わせてもらっています。
そしてホームページ設定には2つの設定があり、今までの設定 最新の投稿 から 固定ページ(サイト型)へカスタマイズしましたのでその理由とやり方を紹介していきます。
今回サイト型へ変更するにあたってはまちゃんさんの記事を参考にさせていただきました。
今までのスタイル(最新の投稿を表示)

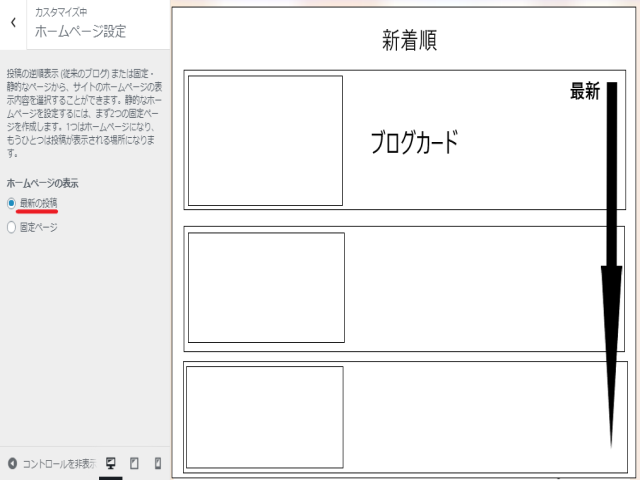
今ままではホームページ設定は最新の投稿に設定していました。
これはこれでブログカードが新着順に並んで表示され、とてもシンプルで見やすいと思います。

ちなみにこちらの新着順表示は特定のカテゴリーを除外することも可能です。
body-top-insert.phpへ下記を追記することで可能です。
<?php if (is_home()) { query_posts("cat=-[除外したいカテゴリーID]");} ?>わたしは一部カテゴリーを除外して表示させていました。
どうしてサイト型へ変更した?

では最新の投稿表示でもシンプルで見やすいのになぜサイト型トップページへ変更したのか。
1つ問題があった
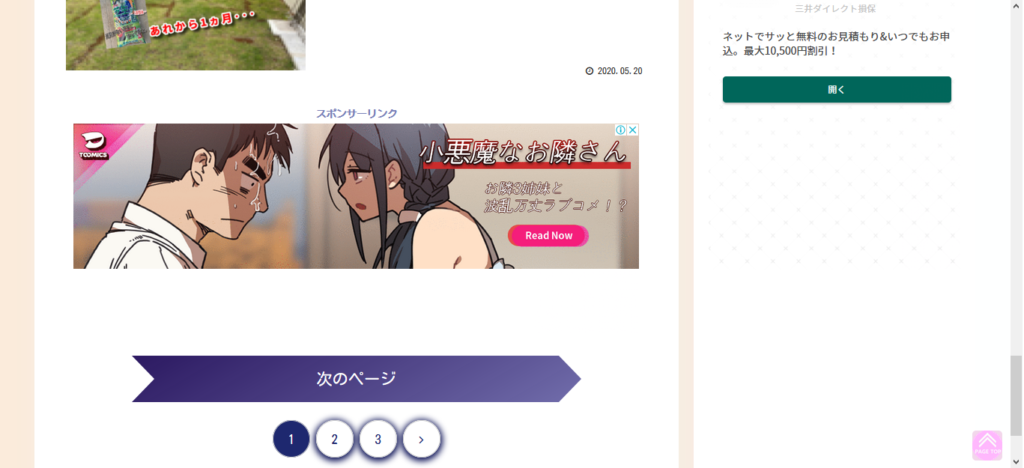
1ページに何記事表示させるかを設定し、その記事数を超えると次のページボタンとページ数が表示されるのですが。

こちらの次のページへを押しても同じ記事が表示されてしまっていたのです。

ページ数は進んでいるのに・・・

最後のページまで変わらず。
こちらのトップページの最新の投稿へページネーションを機能させるやり方を調べてみたのですが解決策が分からず。
有識者の方であればサクッと解決してしまいそうな内容ではあるのですが (笑
初見さん視点で見たとき
ページを変えても同じ記事が表示されてしまう問題を考ええている中でふと思う。

たしかにパッと見はシンプルで見やすいけど。
そもそも雑記ブログだから今の表示だと統一性が無くて初めてTOPを見たとき何の情報があるサイトなのかよく分からなくないか?

いっそのことトップページをカスタマイズし直したほうが良いかもしれない。
何に関する記事があるサイトなのか統一性のあるサイト型トップページにした方が良いという判断に至る。
サイト型トップページへカスタマイズしよう

トップページへ設定する固定ページを新規で作成しカスタマイズしていきます。
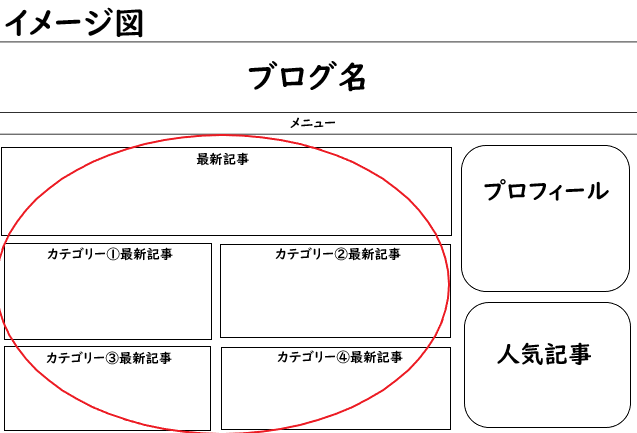
全てのカテゴリー含めた通常の最新記事とカテゴリー別の最新記事をトップページへ表示させたいのでそのように編集していきます。

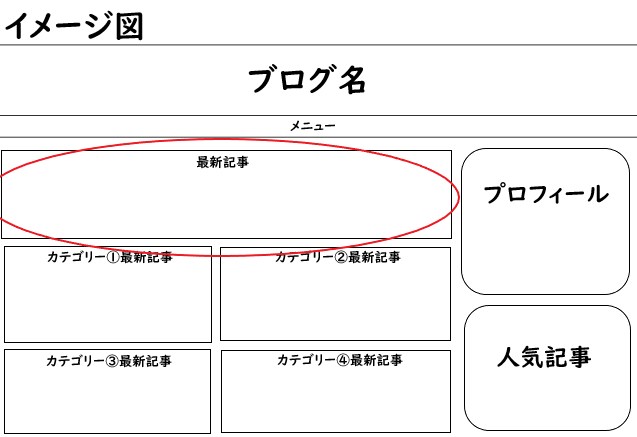
最新記事(全カテゴリー)

こちらに最新記事を3記事表示させます。
カスタムHTMLで入力します。
<h2 style="text-align: center;"><span style="font-size: 28px;">最新記事</span></h2> <p style="text-align: center;"> </p> <p>[*new_list count="3" type="default" cats="0" children="0" post_type="post"]</p>
入力時*new_listの*(アスタリスク)は消してください。
count:表示する記事数 type:ブログカードの表示形式 cats:表示するカテゴリーID 0はall children:子カテゴリー含めるor含めない post_type:表示投稿タイプ
post_typeのイメージ図はCocoonショートコード一覧を参照するといいです。
new_listをpopular_listにすると人気記事を表示することができます。
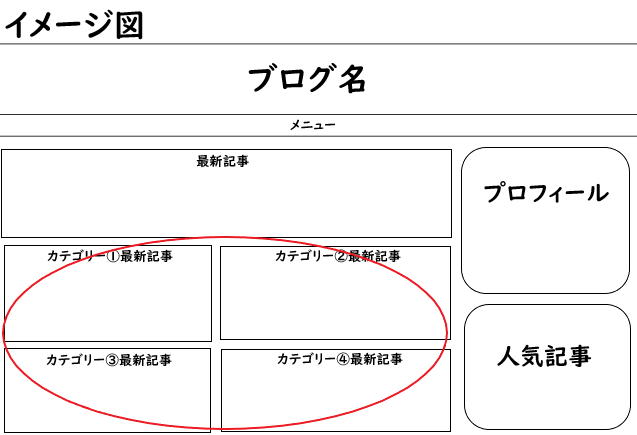
カテゴリー別最新記事

同様にカスタムHTMLで入力します。
<h2 style="text-align: center;"><span style"font-size: 28px;">カテゴリー別の最新記事</span></h2> <div class="column-wrap column-2"> <div class="column-left"> <h3 style="text-align: center;">カテゴリー名①</h3> <p style="text-align: center;"><strong>キャッチフレーズや説明</strong></p> <p><strong><span class="marker-under">新着記事</span></strong>[*new_list count="3" type="default" cats="カテゴリーID" children="0" post_type="post"]</p> <p style="text-align: center;"><a class="btn btn-grey btn-m" href"カテゴリーのURL">このカテゴリーをもっと読む</a></p> </div> <div class="column-right"> <h3 style="text-align: center;">カテゴリー名②</h3> <p style="text-align: center;"><strong>キャッチフレーズや説明</strong></p> <p><strong><span class="marker-under">新着記事</span></strong>[*new_list count="3" type="default" cats="カテゴリーID" children="0" post_type="post"]</p> <p style="text-align: center;"><a class="btn btn-grey btn-m" href"カテゴリーのURL">このカテゴリーをもっと読む</a></p> </div> </div> <div class="column-wrap column-2"> <div class="column-left"> <h3 style="text-align: center;">カテゴリー名③</h3> <p style="text-align: center;"><strong>キャッチフレーズや説明</strong></p> <p><strong><span class="marker-under">新着記事</span></strong>[*new_list count="3" type="default" cats="カテゴリーID" children="0" post_type="post"]</p> <p style="text-align: center;"><a class="btn btn-grey btn-m" href"カテゴリーのURL">このカテゴリーをもっと読む</a></p> </div> <div class="column-right"> <h3 style="text-align: center;">カテゴリー名④</h3> <p style="text-align: center;"><strong>キャッチフレーズや説明</strong></p> <p><strong><span class="marker-under">新着記事</span></strong>[*new_list count="3" type="default" cats="カテゴリーID" children="0" post_type="post"]</p> <p style="text-align: center;"><a class="btn btn-grey btn-m" href"カテゴリーのURL">このカテゴリーをもっと読む</a></p> </div>
こちらも入力時*new_listの*(アスタリスク)は消してください。
もっと読むボタンのカラーについてはこちらをCocoonボタン編を参考にするといいです。
☆例(一部)
btn btn-grey

btn btn-ligth-green

btn btn-ligth-blue

btn btn-pink

補足
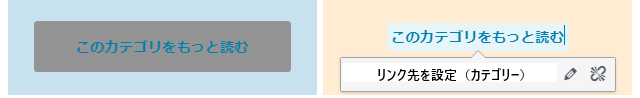
このカテゴリをもっと読むにリンク先を設定する

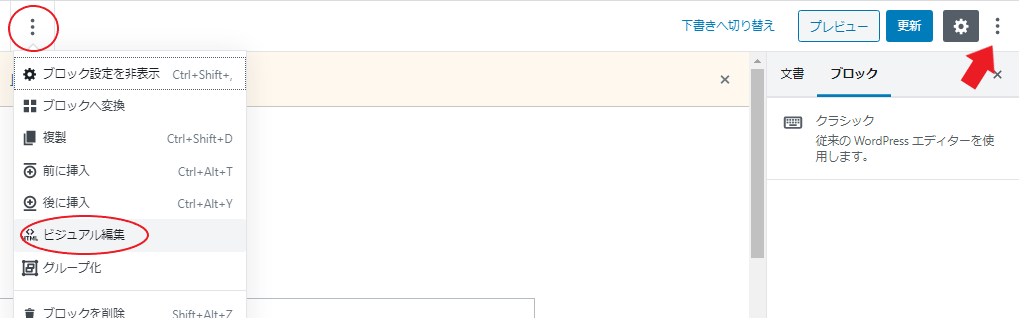
カスタムHTMLで編集していたので今度はビジュアル編集に切り替えましょう。
ここが少し昔のバージョンと今とでカスタムHTMLとビジュアル編集の切り替え方が違うようです。
中央上にツールの・・・が表示されてない場合は右上の➡・・・からトップツールバーにチェックを入れると表示されます。

ビジュアル編集に切り替えられたらカテゴリーのリンク先URLを設定しましょう。
catsについて
参考にさせていただいた記事ではcats=❞カテゴリーID”と表記されていますが、❞では正しく動作しません。
cats=”ID”で指定しましょう。
これでカテゴリー別の新着記事を表示することができました。
雑記ブログのトップページをただ最新の投稿表示にすると統一性が無くなんのサイトか分からない状態でしたが、カテゴリー別の記事をトップページに表示することによってどのような記事を書いているか一目で分かるようになったと思います。





コメント